
My_game = ttk.Treeview(game_frame,yscrollcommand=game_t, xscrollcommand =game_t) Game_scroll = Scrollbar(game_frame,orient='horizontal')

In this example, we have demonstrated horizontal and vertical scrollbars in Python Tkinter. The first is to implement directly on the main window and the second way is to create a frame and put other widgets on the LEFT and scrollbar on the RIGHT. There are two ways to implement a scrollbar. Vertical Scrollbar allows you to navigate in Up and down directions.Horizontal Scrollbar allows you to navigate in right and left directions.So to navigate around the data scrollbars are used. At times, the screen size is not enough to display the entire data.
#TREEVIEW TKINTER HOW TO#
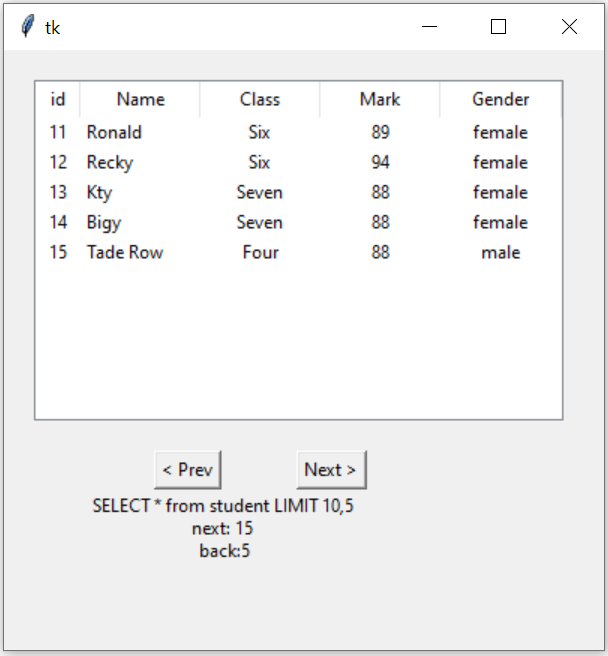
In this section, we will cover How to create a python Tkinter table with scrollbars. Read: Python Tkinter Quiz – Complete tutorial Python Tkinter Table with Scrollbar Values=('6','ZaqueriBlack','106','Wisconsin', 'TONY'))Īfter running this example, we have the following output which shows the data in the form of rows and columns inside a table.

My_game.heading("player_city",text="States",anchor=CENTER) My_game.heading("player_Rank",text="Rank",anchor=CENTER) My_game.heading("player_name",text="Name",anchor=CENTER) My_game.heading("player_id",text="Id",anchor=CENTER) My_lumn("player_city",anchor=CENTER,width=80) My_lumn("player_states",anchor=CENTER,width=80) My_lumn("player_Rank",anchor=CENTER,width=80) My_lumn("player_name",anchor=CENTER,width=80) My_lumn("player_id",anchor=CENTER, width=80) My_game = ('player_id', 'player_name', 'player_Rank', 'player_states', 'player_city') ‘bg‘ is defining the background color with ‘#AC99F2’.


In this section, we learn about the Python Tkinter table and we create a Tkinter table with the help of Treeview.


 0 kommentar(er)
0 kommentar(er)
